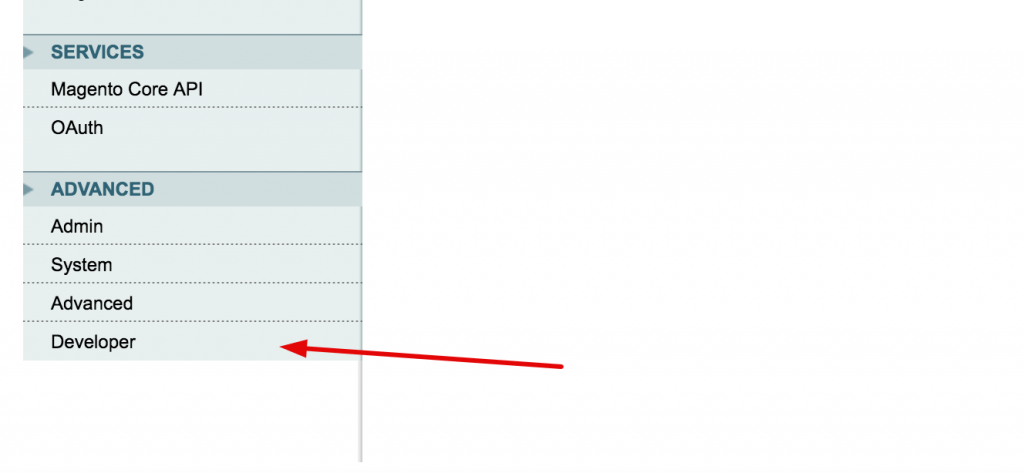
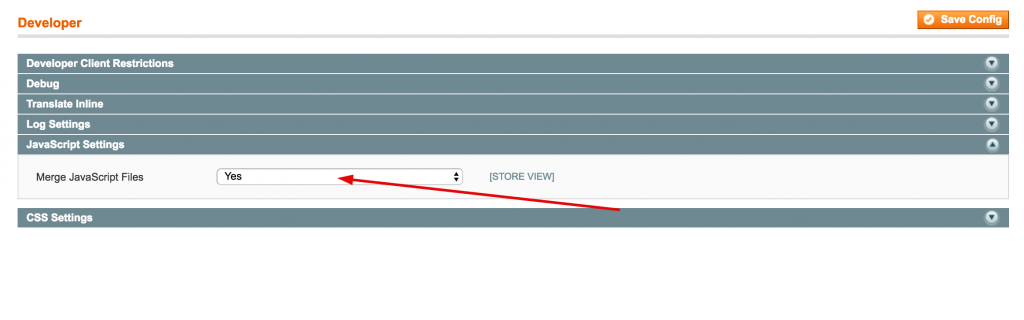
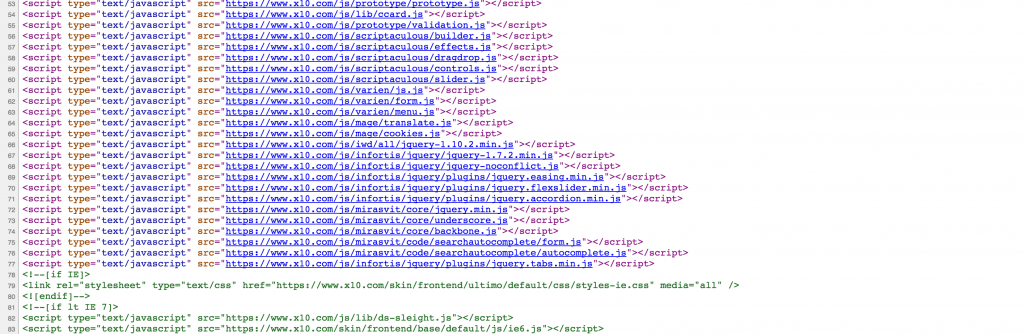
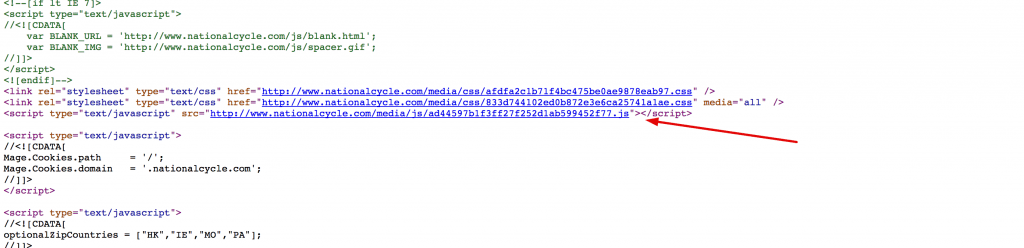
This is part 1 of a series of steps that I take to speed up Magento. With these steps, I've managed to get a Magento website to load all elements in under 3 seconds. Visually, it appears to be less than 1 second. I've also chopped the loading speed of client websites in half. (Note: I don't use Varnish or any server side caching)With that said, every Magento installation is different therefore not all of these steps will work. Some may not work because of your hosting environment, your theme, the extensions you have installed, or whether modifications made were done within standard Magento practice. During this part of the tutorial series, we will be concentrating on administration settings. During our optimization, we will be constantly checking our progress using GTmetrix. GTmetrix measures the speed of a website and allows you to see a graphical representation of your progress using a graph. Let's begin! There are a few settings we will visit within the administration panel. The first setting will be the Javascript setting, then the CSS setting. After logging into your Magento administration panel, Navigate to System -> Configuration. 1 . Let's start with entering your website URL into GTmetrix. You'll want to see your progress so we need to get a Bench mark. 2. Log into your Magento administration panel and Navigate to System -> Configuration. Magento 1. x System Menu Magento 1.x Configuration Menu 3. Next, you will want to navigate all the way to the bottom left and select the Developer menu. Magento 1.x Developer Menu 4. Open the accordion menu item that says "Javascript Settings" and set "Merge JavaScript Files" to Yes then Save Config. Magento 1.x Set merge Javascript to yes 4. Test your front end. Many times 3rd party extensions or custom Javascript files will cause your theme to act erratically. Refresh your Magento Cache and Flush Js & CSS cache then browse through the website. My rule of thumb is to check 1 of every page type(Home, Product, Category) and go through a complete registration and checkout. 5. If all is well with your functionality and layout test, Go ahead and retest your website in GTmetrix to visualize your improvement. 6. Let's move on to the CSS Settings located right under the Javascript settings and do the same. Set "Merge CSS Files" to Yes and Save Config. 7. Rince & Repeat step 4. Run through all the tests that I mentioned. 8. Now let's retest your improvements in GTmetrix. If you were able to merge CSS and Javascript without a hitch I'm positive GTmetrix has shown an improvement. This is an example of a Magento website without Javascript merged. That's over 25 elements that the web server has to load in order to render the website. If this web server isn't on a Solid state drive, the hard drive itself is a bottle neck. If it is, you Magento 1.x Unmerged javascript This is an example of a Magento website with Javascript merged. Magento 1.x Compressed Javascript file. Setting flat catalog product and flat catalog category can be very beneficial. I've seen noticeable speed differences with these 2 options set to "Yes". The downside to this setting is the extensions that your website has installed. Many extensions that rely on getting data through Magento's model do not accommodate for flat tables, therefore, will display blank information. Let's test it out, it worth a try. 1.While still in system configuration, navigate to Catalog. 2. Select the Frontend accordion menu item to open it. You will see the options "Use Flat Catalog Category" and "Use Flat Catalog Product". Set these options to "Yes" and Save Config. Magento Enable Flat Catalog Product and Flat Catalog Category 3. I can't stress enough how much you should test your Magento website after this setting has been enabled. Test every crack and crevice of Magento. Run through Login, Registration, Checkout, adding to Newsletters, Adding to Compare, Check the page of each product type (Configurable, Simple, Bundled, etc.). If all is well, then you're Golden. 4. You may as well run another GTmetrix test to check your progress. By this time you should see even more of an improvement. That's a wrap for Part 1... Part 2 will be coming soon.Prerequisites
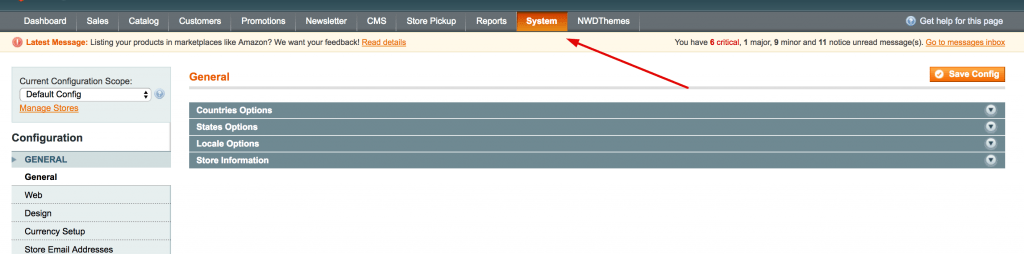
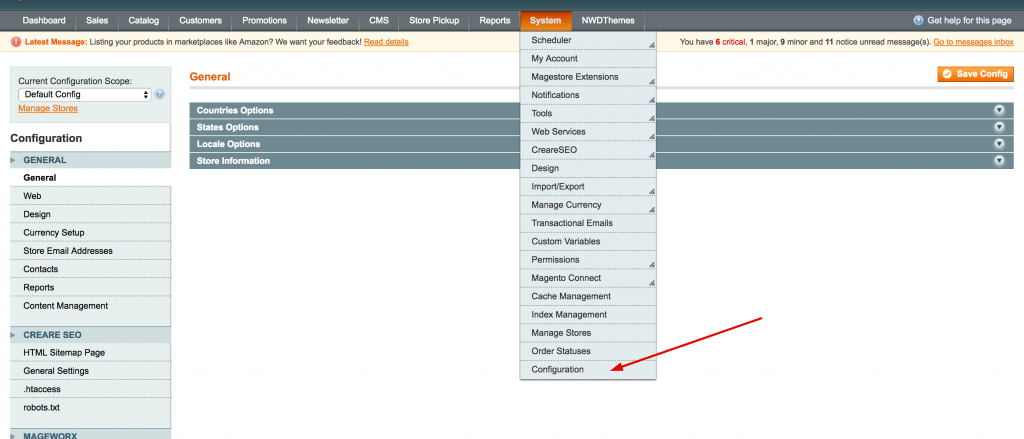
The administration panel




Why did I need to merge Javascript and CSS?


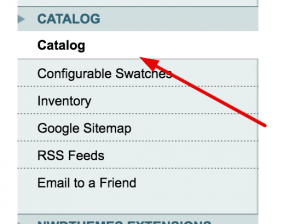
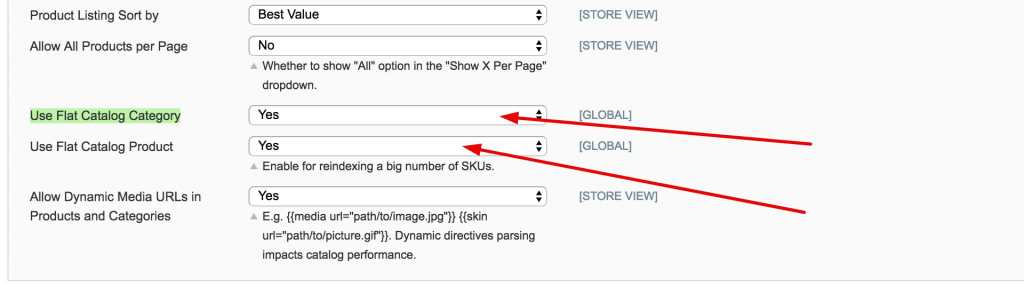
Setting flat catalog & flat product